반응형
웹 페이지에서 특정 요소를 숨기거나 보이게 하는 것은 자주 사용되는 기능입니다. JavaScript를 이용하면 이러한 작업을 쉽게 수행할 수 있습니다. 이번 글에서는 버튼 클릭 시 특정 요소를 숨기거나 보이게 하는 방법에 대해 알아보겠습니다.
버튼 클릭으로 요소 숨기기 및 보이기
HTML 버튼을 사용하면 사용자가 클릭할 때 JavaScript 코드를 실행할 수 있습니다. 여기에서는 id가 "demo"인 요소를 숨기거나 보이게 하는 예제를 살펴보겠습니다.
HTML 요소 추가
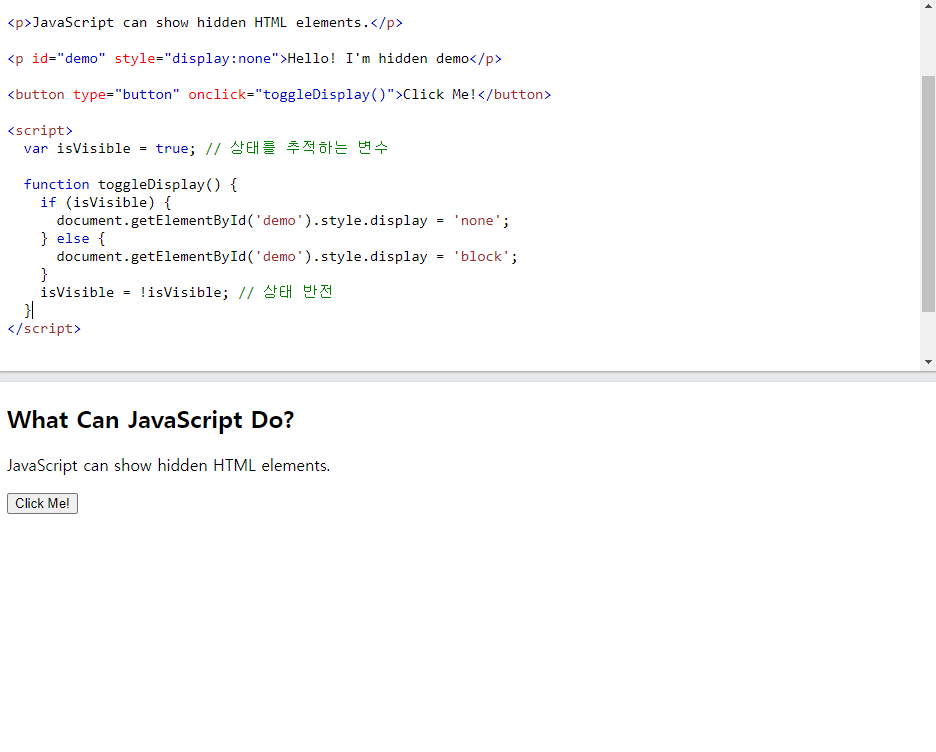
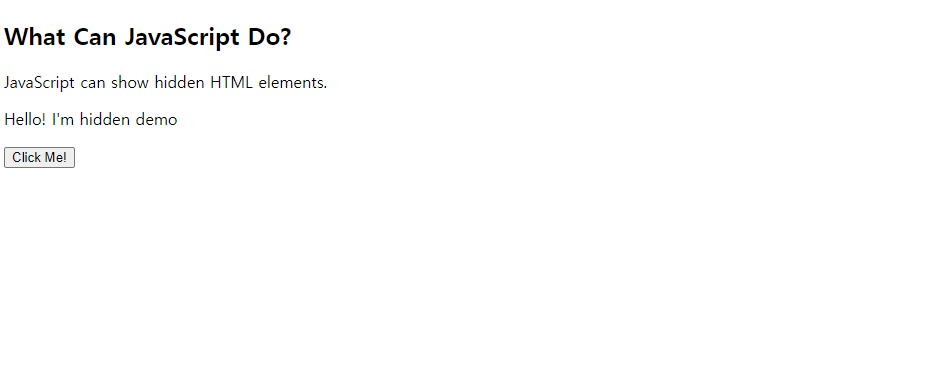
<button type="button" onclick="toggleDisplay()">Click Me!</button>
<p id="demo">JavaScript can change HTML content.</p>
JavaScript 함수 작성
- 상태를 추적하는 변수 사용
- 버튼 클릭 시 표시 상태 전환
var isVisible = true; // 상태를 추적하는 변수
function toggleDisplay() {
if (isVisible) {
document.getElementById('demo').style.display = 'none';
} else {
document.getElementById('demo').style.display = 'block';
}
isVisible = !isVisible; // 상태 반전
}
작동 원리
- isVisible 변수는 요소의 표시 상태를 추적합니다. 초기 상태는 true로, 요소가 보이는 상태를 나타냅니다.
- toggleDisplay 함수는 버튼 클릭 시 호출됩니다. 이 함수는 isVisible의 상태에 따라 요소를 숨기거나 보이게 합니다.
- document.getElementById('demo').style.display를 이용해 요소의 display 스타일을 변경하여 요소를 숨기거나 보이게 할 수 있습니다.


반응형
'JavaScript' 카테고리의 다른 글
| JavaScript String Methods(스트링 매소드) (0) | 2023.08.18 |
|---|---|
| JavaScript 이벤트(Event) (0) | 2023.08.18 |
| JavaScript 표시 기능 사용 (0) | 2023.08.17 |
| DOM(document) (0) | 2023.08.17 |
| javascript introduction 소개 (0) | 2023.08.17 |
